Cappsula is a platform that seeks to help people make sense of their wardrobes, with the help of psychology and fashion. With the platform, people will be able to discover and build a consistent personal style, understand and improve shopping habits and become who they always dreamed of. I’ve worked on Cappsula since 2017 (it was my graduate project as industrial designer), and a few months ago I had the mission of remaking the homepage for the relaunch of the platform.
Cappsula es una plataforma que busca ayudar a las personas a dar sentido a sus armarios, con ayuda de la psicología y la moda. A través de la plataforma, las personas podrían descubrir y construir su estilo personal, comprender y mejorar sus hábitos de compra y llegar a ser quienes siempre imaginaron. He trabajado en Cappsula desde 2017 (fue mi trabajo de grado como diseñadora industrial), y hace algunos meses tuve la misión de rehacer la página de inicio para el relanzamiento de la plataforma.
Clic here to learn more about Cappsula

🧠 Project Requirements

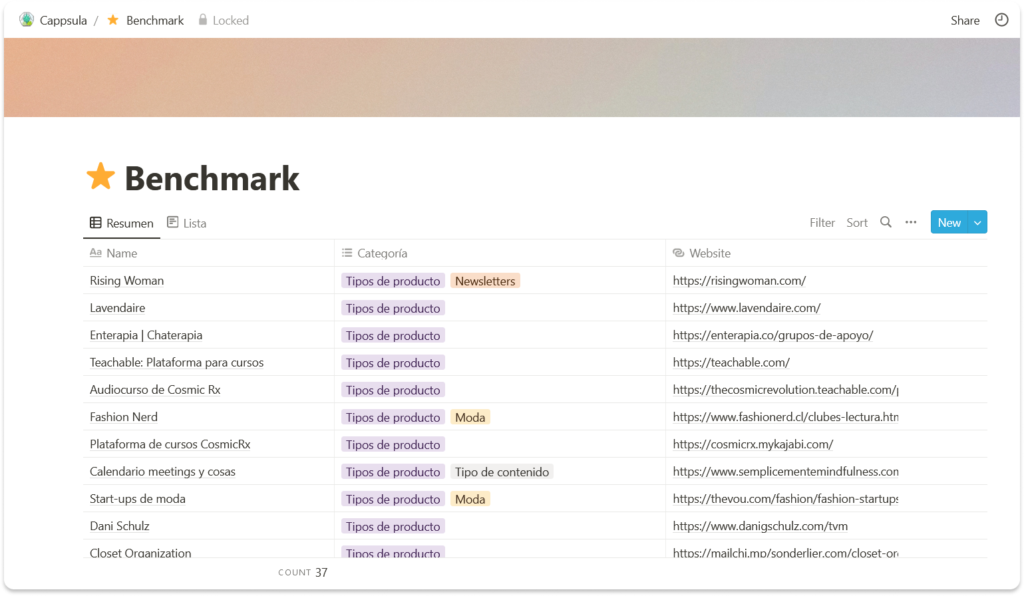
By reviewing multiple websites that had an image similar to what I imagined for Cappsula, I made a list of important points that would have to be taken into account while developing the landing page.
- The landing page has to be clear
- It was to tell all Cappsula is
- It must have a CTA (call to action) to give the visitors a clear purpose after browsing
- It must tell a story and give a broad idea of what our proposal as business is
Having the content and goals in mind, I decided the landing page would need:
- An opening screen with the slogan of the project
- A short explanation of the services we offer, related with our business lines
- A first CTA (call to action) inviting visitors to subscribe to our newsletter
- The presentation of the Cappsula team, to let visitors know who are the humans behind the project and letting them see us
- Highlighted articles from our blog to promote recirculation through the website
- A few paragraphs explaining about our past collaborations and client’s feedback
- A final CTA (call to action) to redirect visitors to our latest workshop
🙌🏻 Design Process
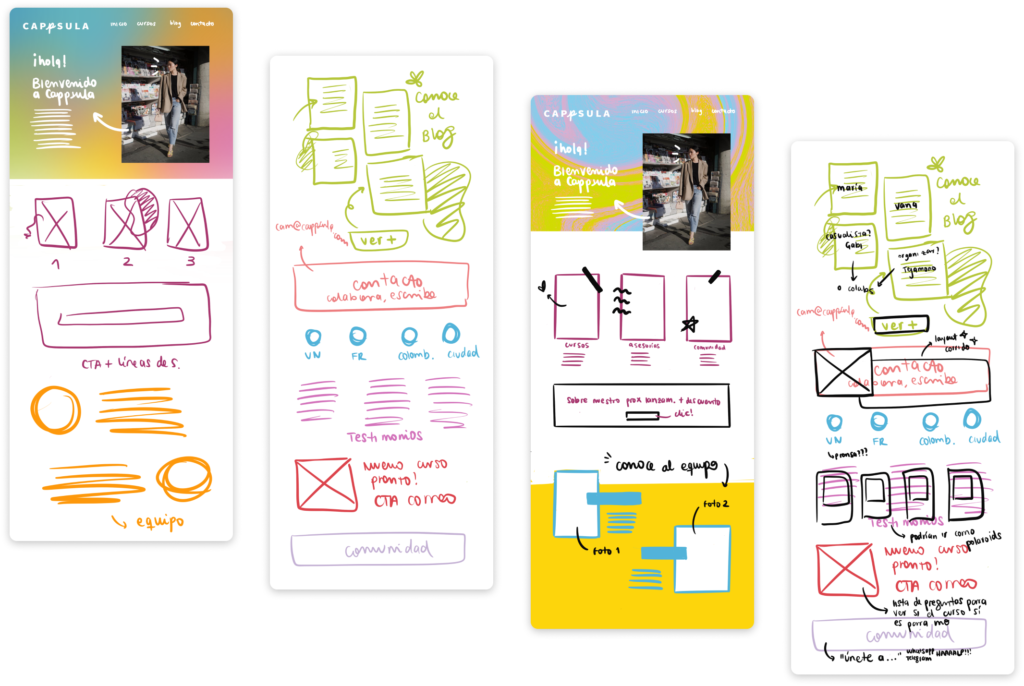
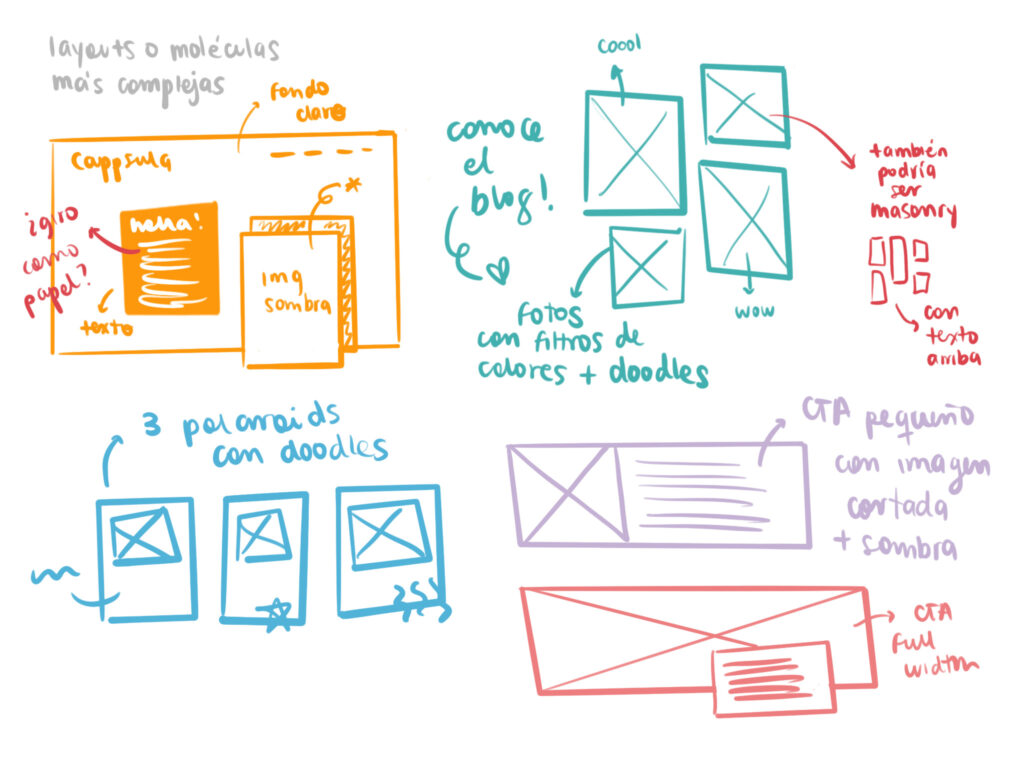
After having the content clear I sketched various quick wireframes of how would the content be arranged on the website, having in mind I would need to be able to build each part in WordPress, while keeping the styles sheets simple

Moodboard
I created a moodboard inspired in latinamerica and what I imagine latinamerican minimalism would be. To make sure I was sending the right message, I asked some friends to look at it and tell me which words popped to their minds

💻 Time to code
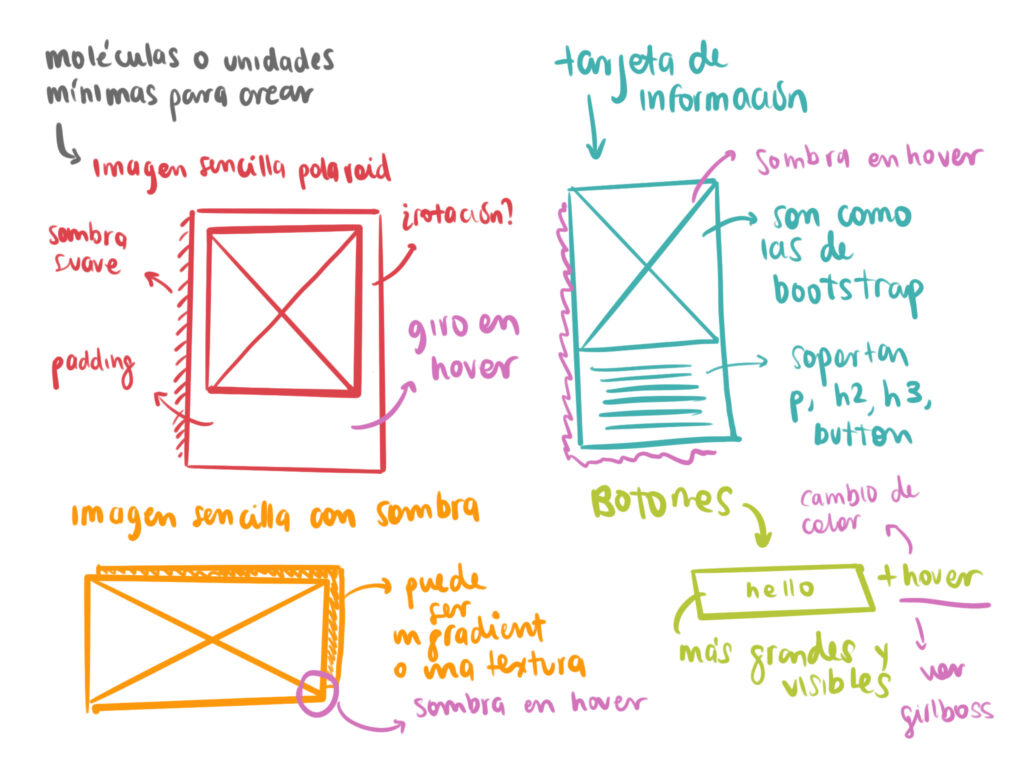
To build the landing page I divided all components into simple and composed layouts, similarly to how Atomic Design works. Simple layouts would be the first parts of the landing page I would build, to make the construction of all other layouts easier. Here are the blueprints of the main and composed layouts.
⚛️ Simple layouts

⚛️ Composed layouts

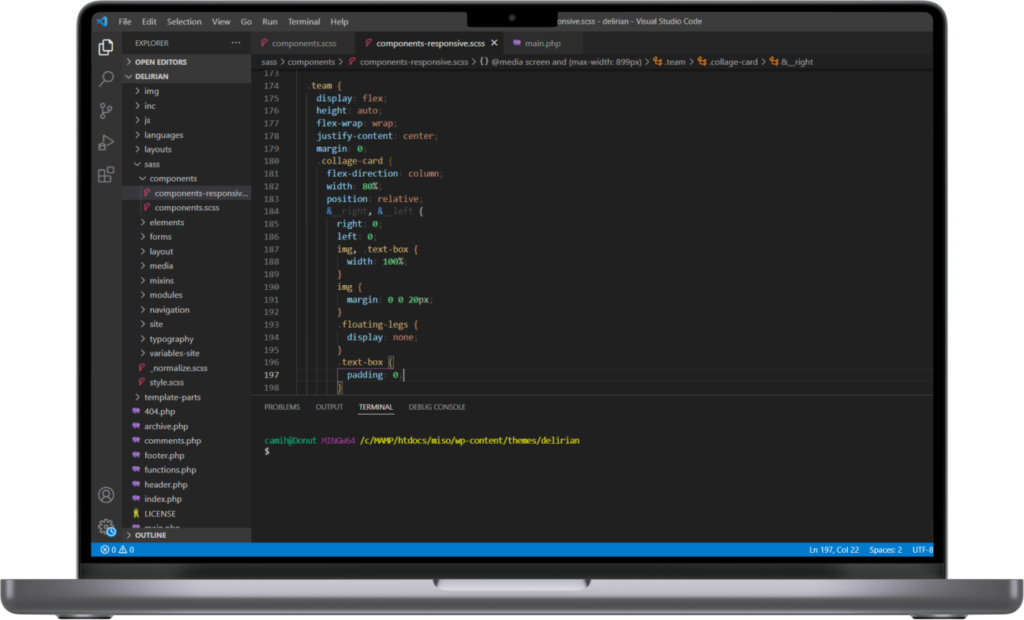
Creating the components
I built the components for the WordPress theme using the Underscores base theme, MAMP software to be able to work in my local environment and PHP + CSS/SASS to give each block the look I wanted.

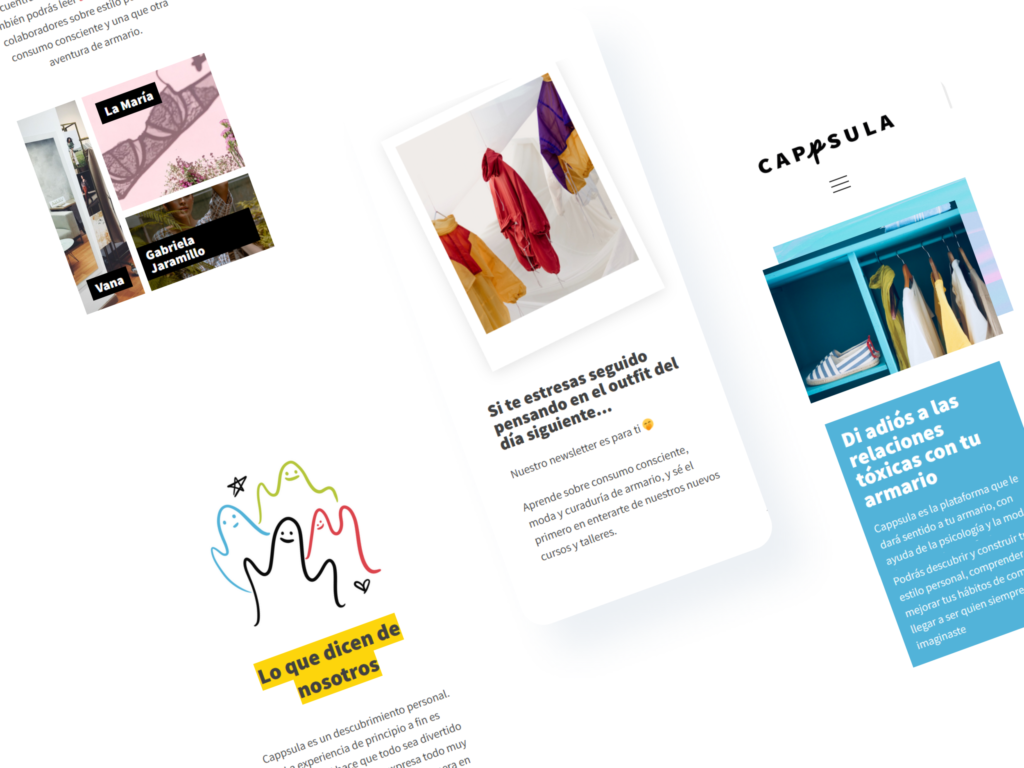
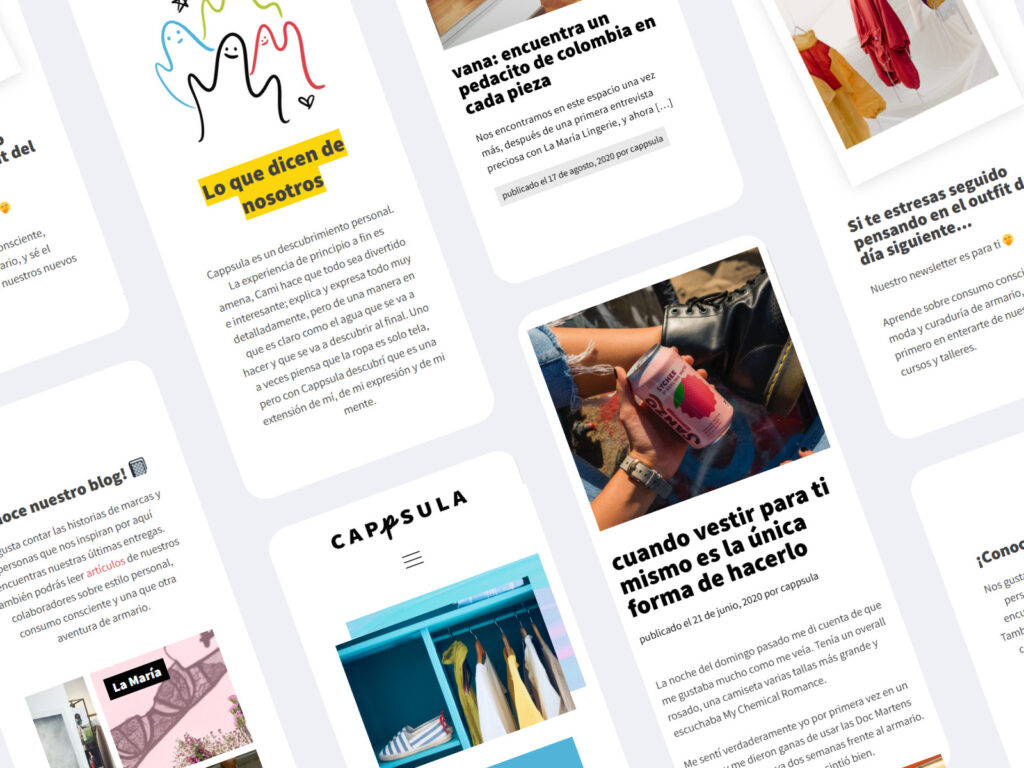
🌠 Final product

The final version of the new landing page was launched on February 10th of 2022, with the responsive version too and a new interview of the newest team member.
You can see the finished project at cappsula.com